css playgorund 라는 타이틀로
css가 어떤것인지 느낄 수 있는 사이트를 소개해 드리려고 합니다.
바로
http://css3.mikeplate.com/사이트 입니다.
css 를 배우는 가장 쉬운방법은 직접 만들어보고 화면을 통해서 배우는 방법인데요
이사이트에 접속해보시면
실시간으로 원하는 디자인으로 변경해보며 css 코드의 변화를 볼 수 있습니다.
css playground 사이트 간단 사용법과 사이트 구성을 설명해드리겠습니다.
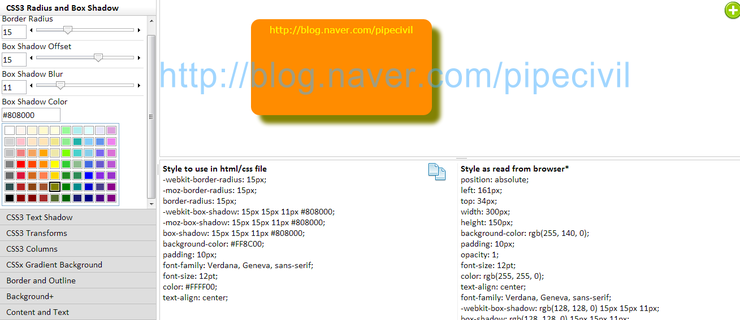
css 플레이그라운드의 메인 화면입니다. 가입이 따로 필요없습니다. 그냥 css 가지고 노시면 됩니다.

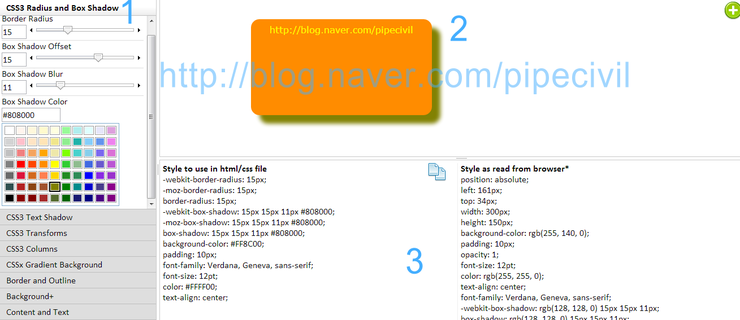
아래 이미지는 화면의 구성입니다.
1. css 컨트롤러 부분이라고 볼 수 있습니다. 여기서 조정하여 오른쪽 그림이 변경됩니다.
2. css 컨트롤러에서 변경한 부분을 실시간으로 볼 수 있습니다.
3. 마찬가지로 변경된 css 코드를 바로 볼 수 있는데요 이 코드를 사용 하고자 하는 사이트에 사용하셔도 바로 적용가능합니다.
단, 이 사이트에서 만든 css3는 IE에서 호환이 안되는 경우가 있습니다. 아직까지 css3를 ie에서 무시를 해버리는...

왼쪽 구성 화면입니다. 위와같이 미세 조절이 가능하게 되어있습니다.
아래와같이 +를 눌러 박스를 추가 할 수 있습니다.

css 플레이그라운드는 이미지 드래그를 지원가능합니다.(중요하진않지만)
이정도 소개하겠습니다. 느껴보세요 감만 잡으시면 될것 같아요
초보를 위한 css플레이그라운드
